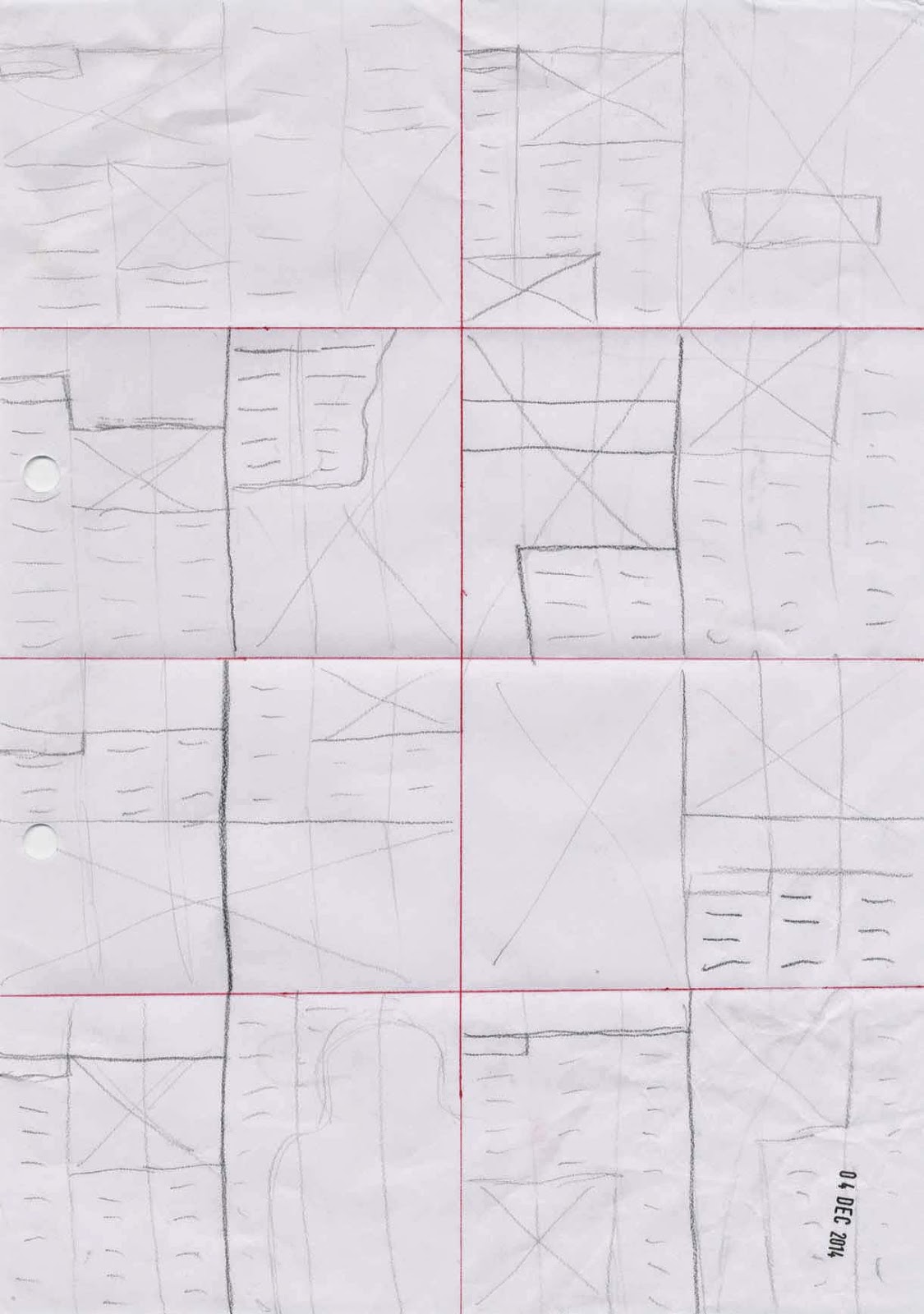
Once I had written up my story it was time to mock up and experiment with some layout ideas. I usually have my own way of doing this however we were asked to go through a three stage process. The first step was to quickly sketch some thumbnails and get all our ideas down on paper for reference. Then I was asked to pick my favourites and draw the thumbnails neatly. And once I had my ideas and thumbnails I needed to create some mockups of the layout to see how it looks with real text and images on them rather than boxes. Plain boxes can look very different to the real thing, for example images which are full of colour and usually demand more attention than the type, too much images and it can become unbalenced and uneasy to look at, this is not easy to spot when it is a plain box. To show a more realistic image box designers put a cross through it so you can see the contrast between the text and image boxes. But in this case I will print actual photos and text to get an almost exact example of what my layout should look like.
My favoutite layout is the one above because it is like a usual generic magazine spread so it does not look too odd and out of place, however I like the large image in the right side. It stops your eye from flicking as it is the right side of the page you see when flicking. But to combat how overpowering the image is in comparison to the text next to it I also placed a segment of text in the middle of the image to restore the balence of the page. I think this is the most fitting for a magazine spread but it is still eye catching when you flick through and it has a good balence between images and text.